
Draw your Amazon Web Services (AWS) infrastructure with draw.io for free. You don’t need to register or sign-up, and you can store your diagrams in your favourite cloud storage platforms, like Google Drive, One Drive, and Dropbox.
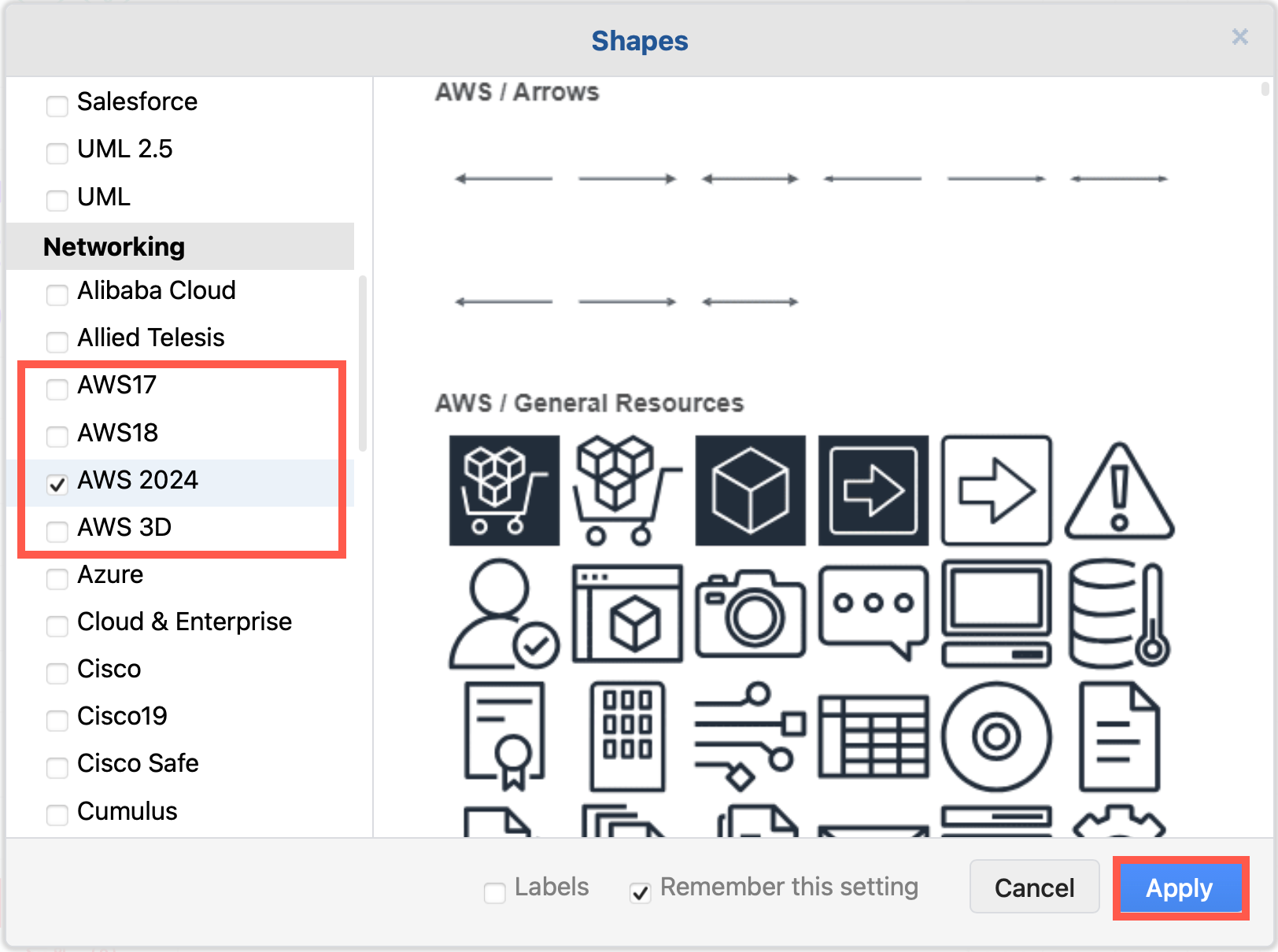
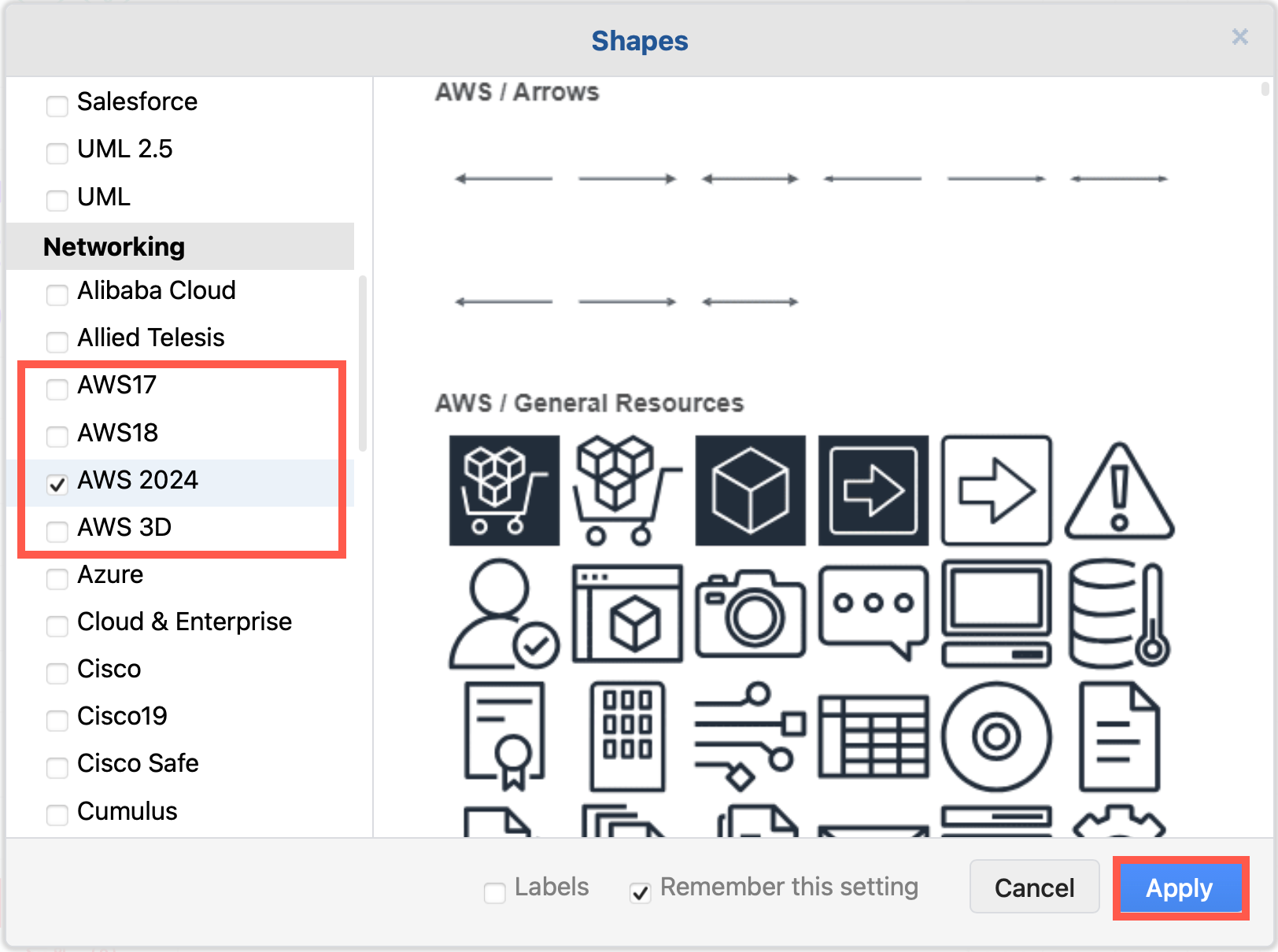
draw.io provides you with several years worth of AWS icon (shape) libraries, from 2017 to 2019, as well as Amazon’s 3D or isometric shapes.

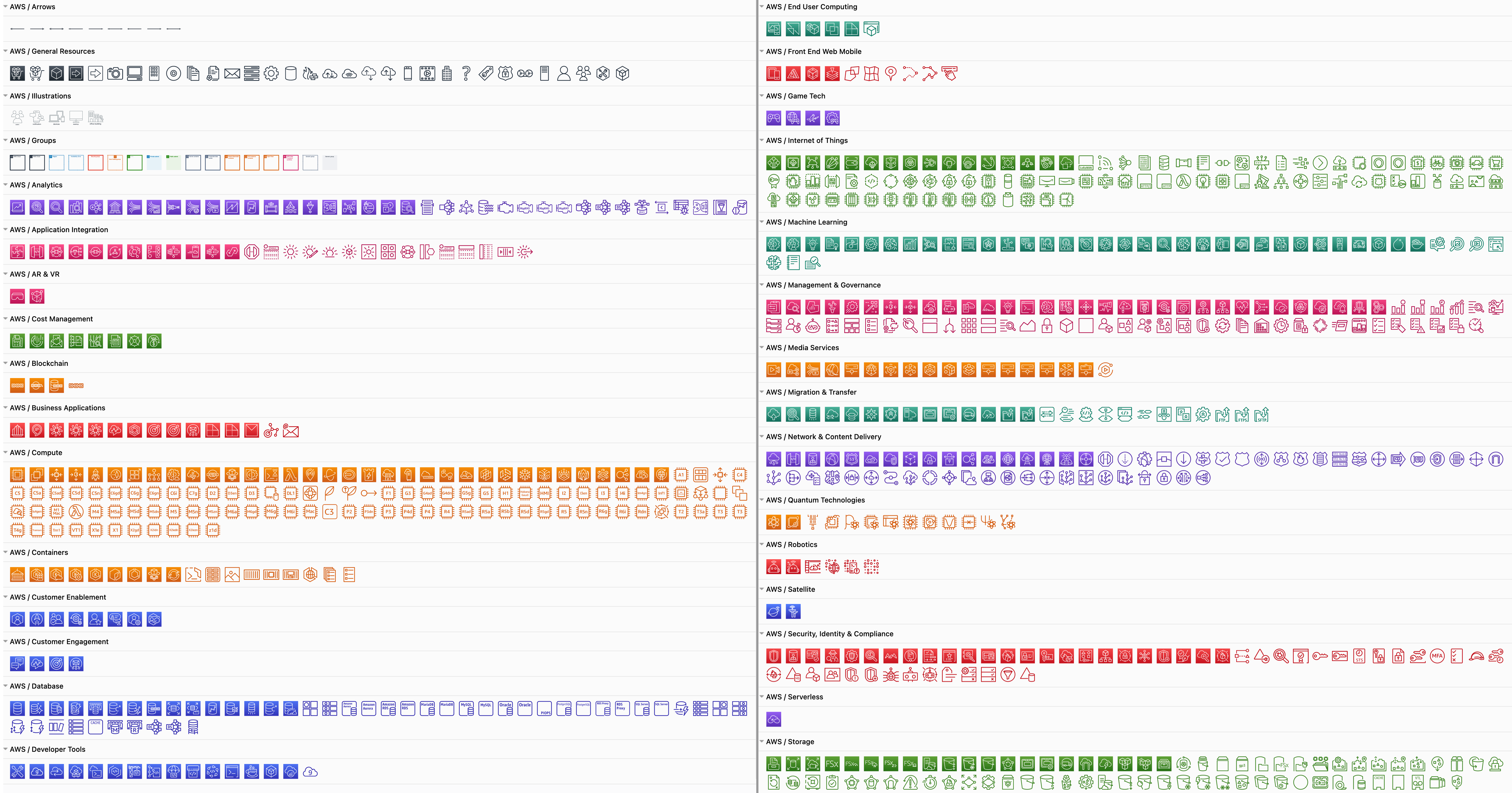
There are many AWS shapes available to visualise your infrastructure. When you enable just one of the shape libraries above, you’ll see a number of sub-categories of shapes appear in the left panel.

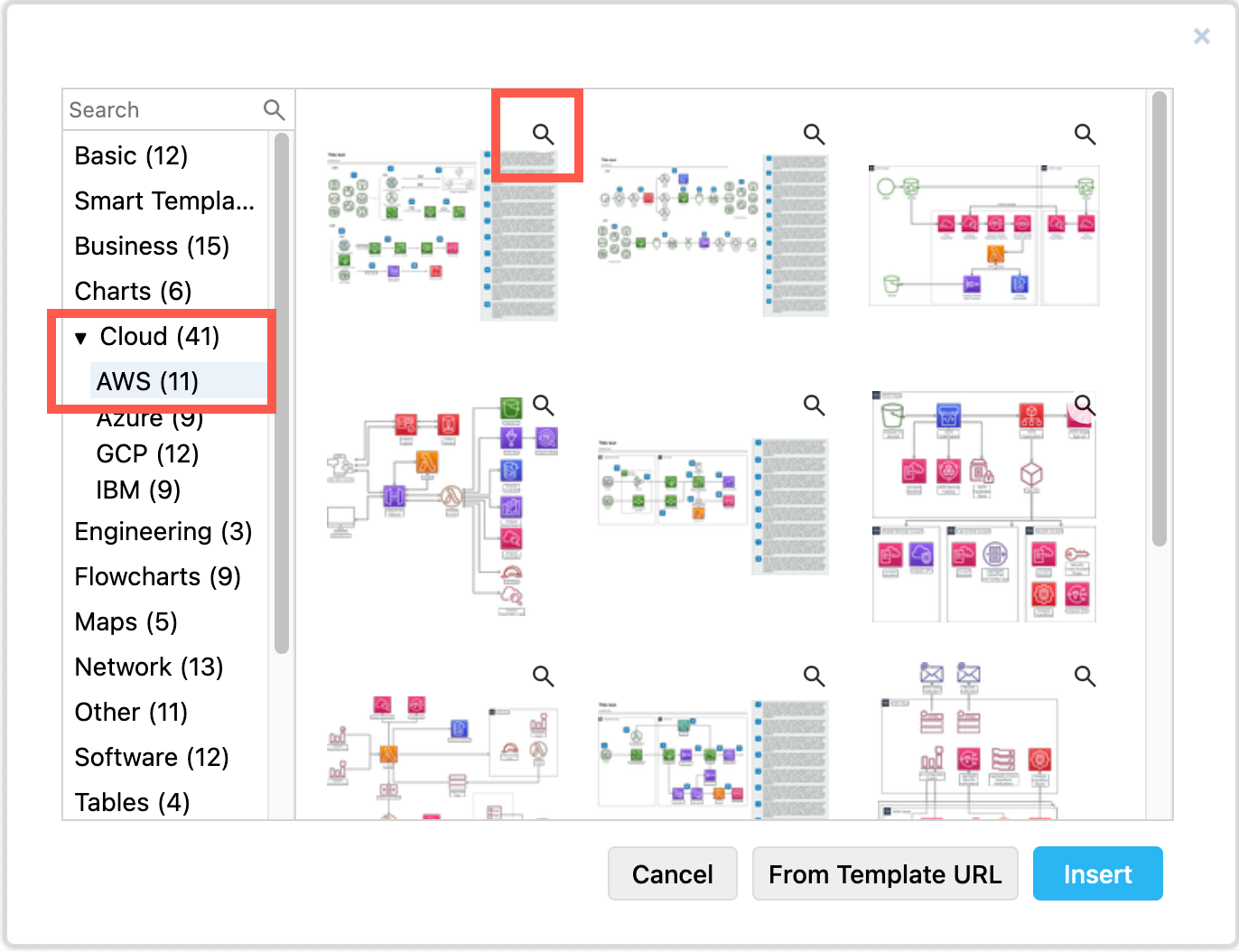
If you don’t want to start with a blank canvas, you can use one of a number of different example AWS infrastructure templates.

Tip: Some AWS automatic monitoring services export to the .drawio file format, including Cloudockit and Cloudcraft.
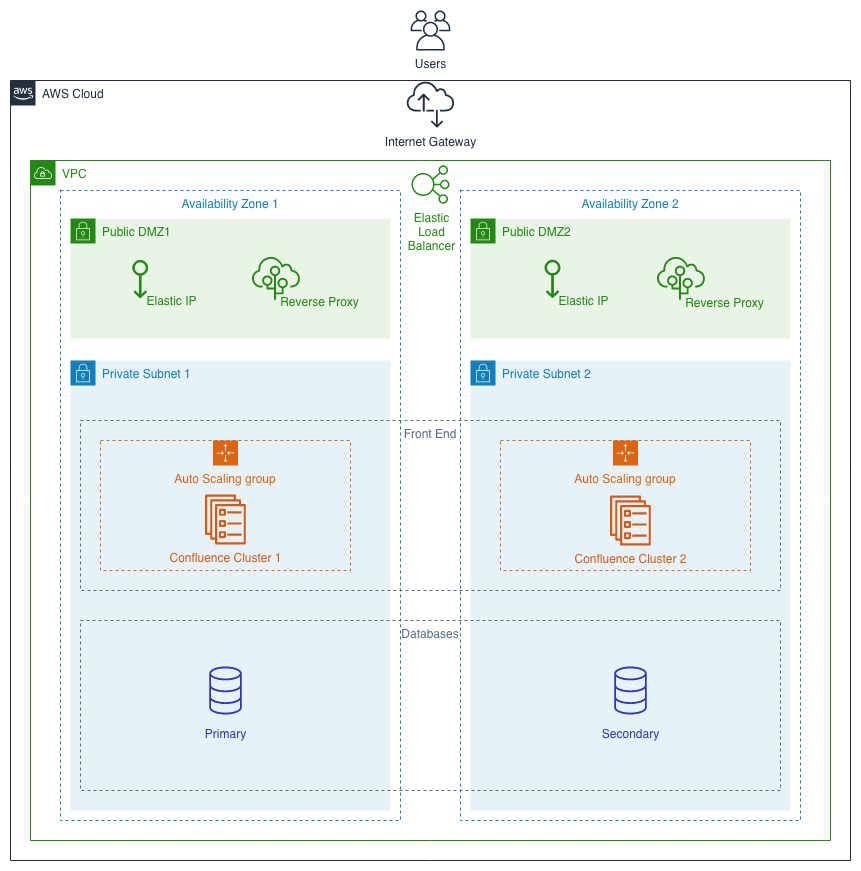
Let’s visualise a simple architecture in an AWS diagram.
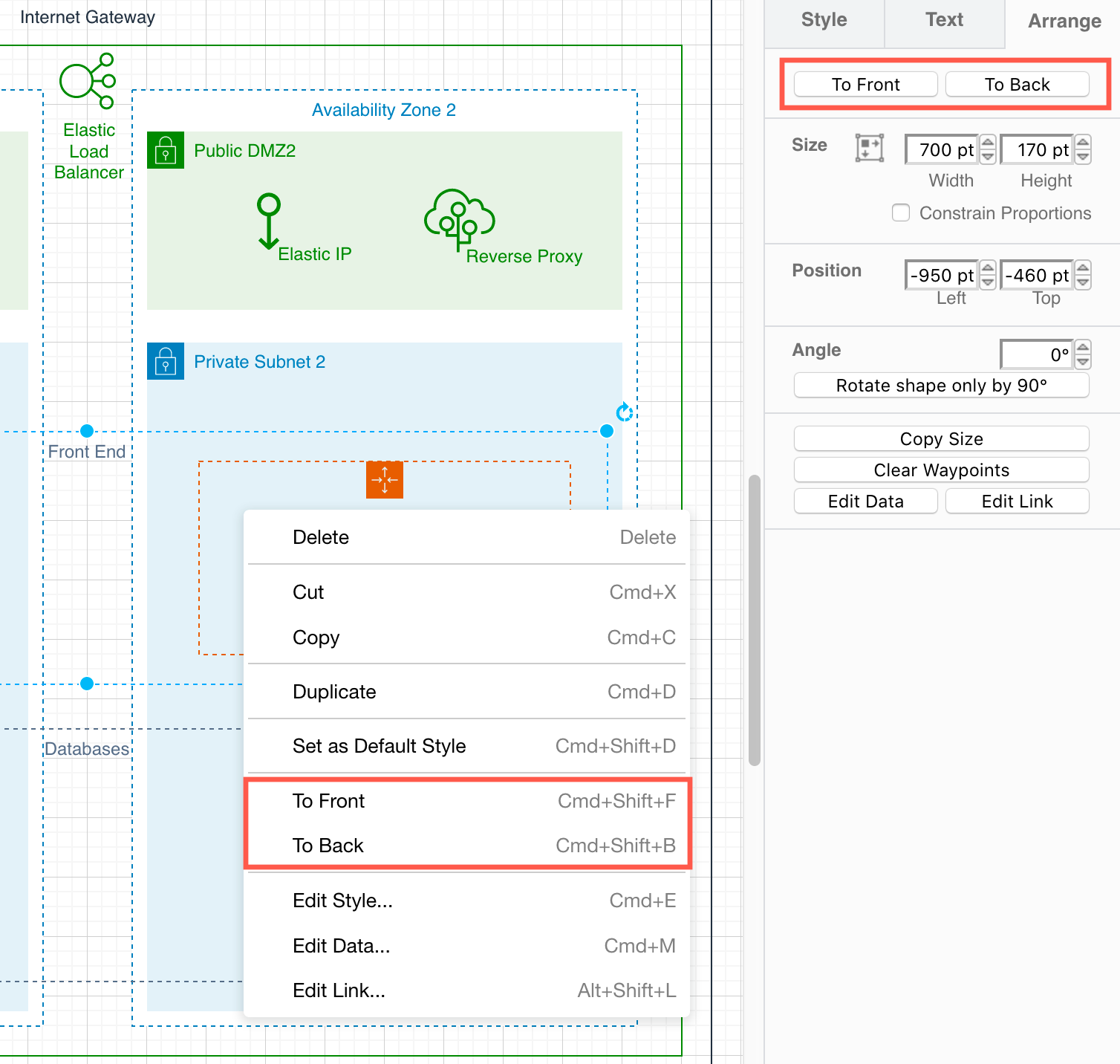
As the AWS shapes are stacked on top of each other, with various rectangles to show the grouping of elements in your architecture, you may need to modify the (depth) order in which the shapes are rendered.
When you add a new shape to the drawing canvas, it is dropped at the front of the stack of shapes.
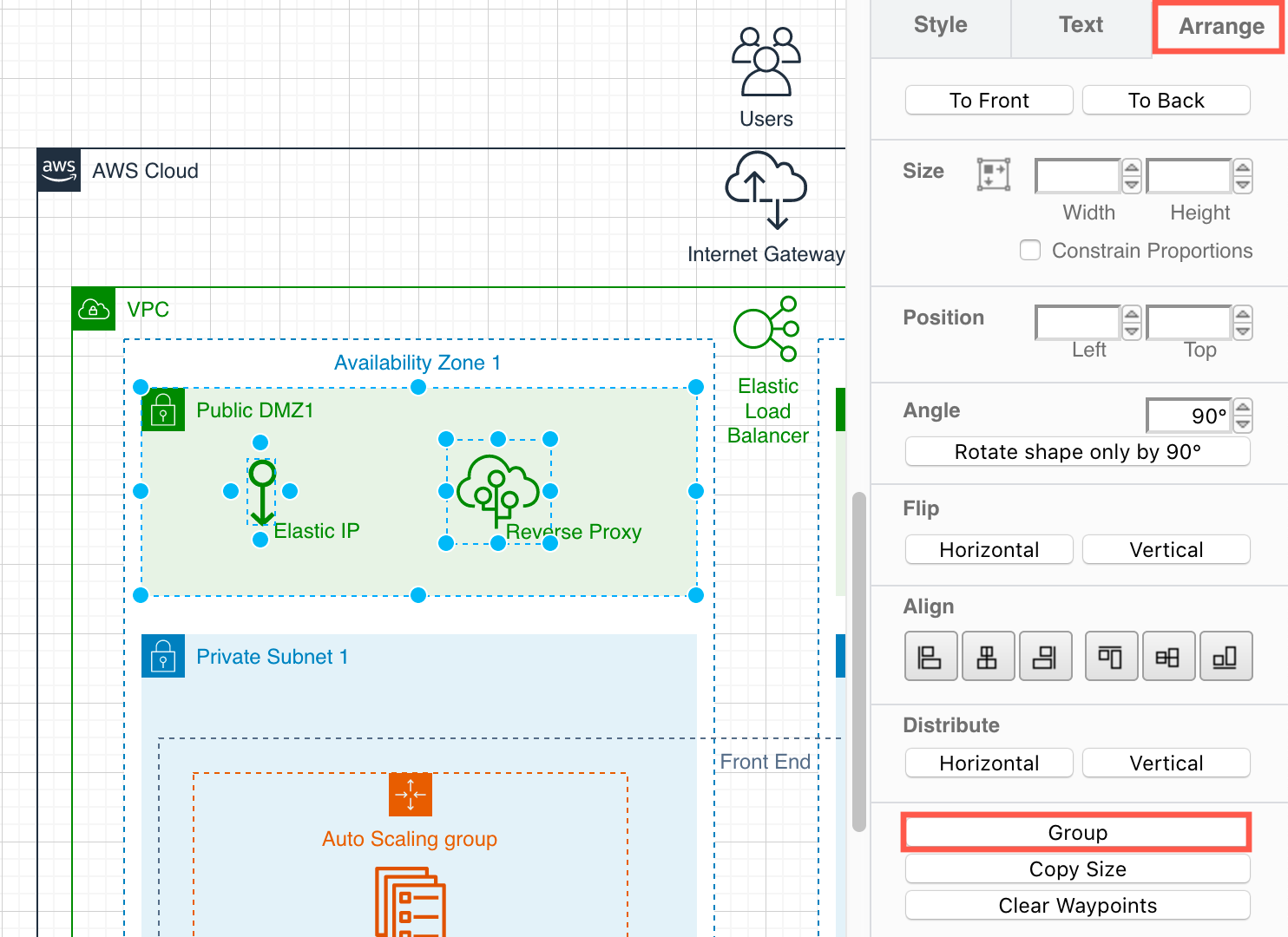
Reorder shapes: Select a shape, then click To Front or To Back in the Arrange tab of the format panel on the right. Alternatively right-click on a shape and select

Tip: Open the context menu on a touch screen: touch, pause, then touch again.
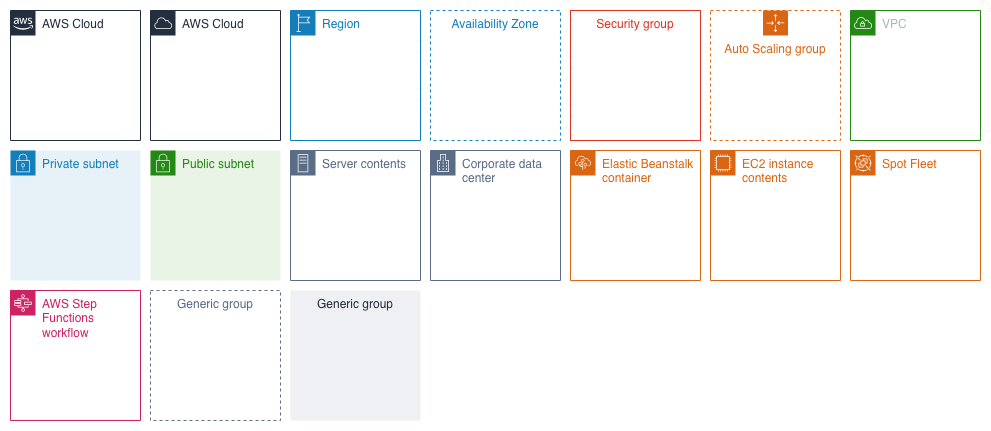
Indicate groupings of elements with the shapes from the AWS / Groups shape library.

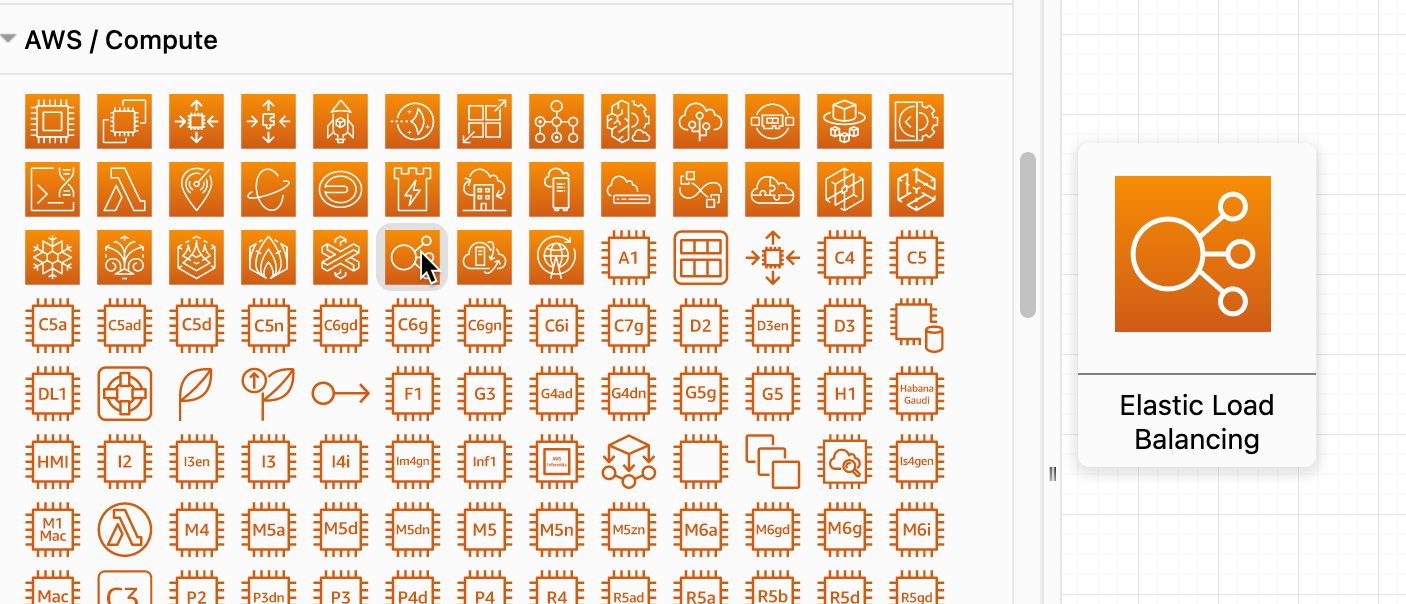
Drag and drop shapes from the shape libraries to the drawing canvas. Click on shapes in the shape library to quickly add them, then reposition them.
Hover over a shape in the shape library to see a tooltip that tells you what it represents in AWS notation.

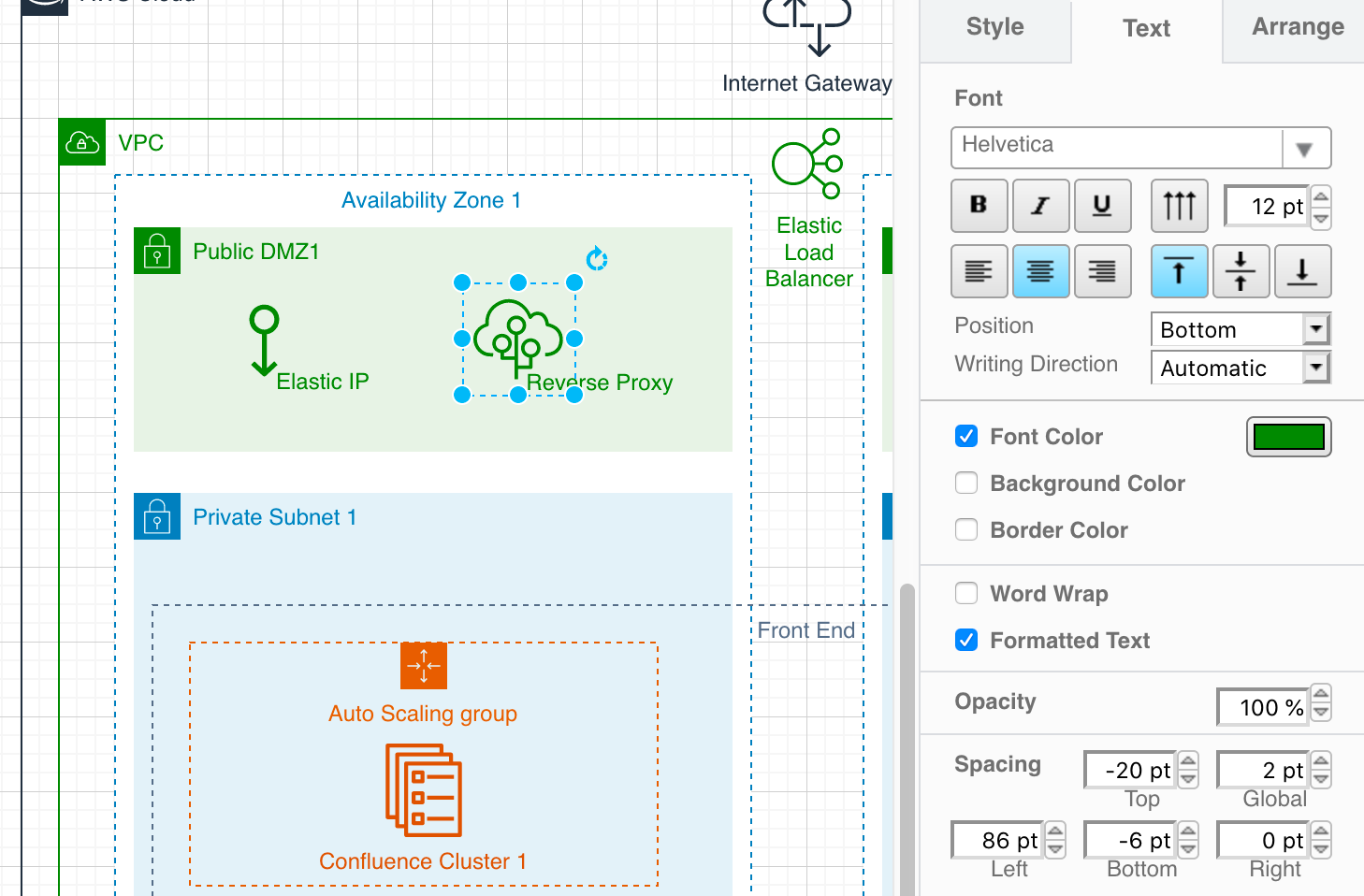
Reposition: Click and drag a shape into a new position on the drawing canvas.
Resize: Select a shape and you will see it outlined with grab handles in the corners and the middle of each straight side. Drag these grab handles to resize a shape.
Rotate: Select a shape, then drag the little round circular arrow in the top right to rotate it.
Labels

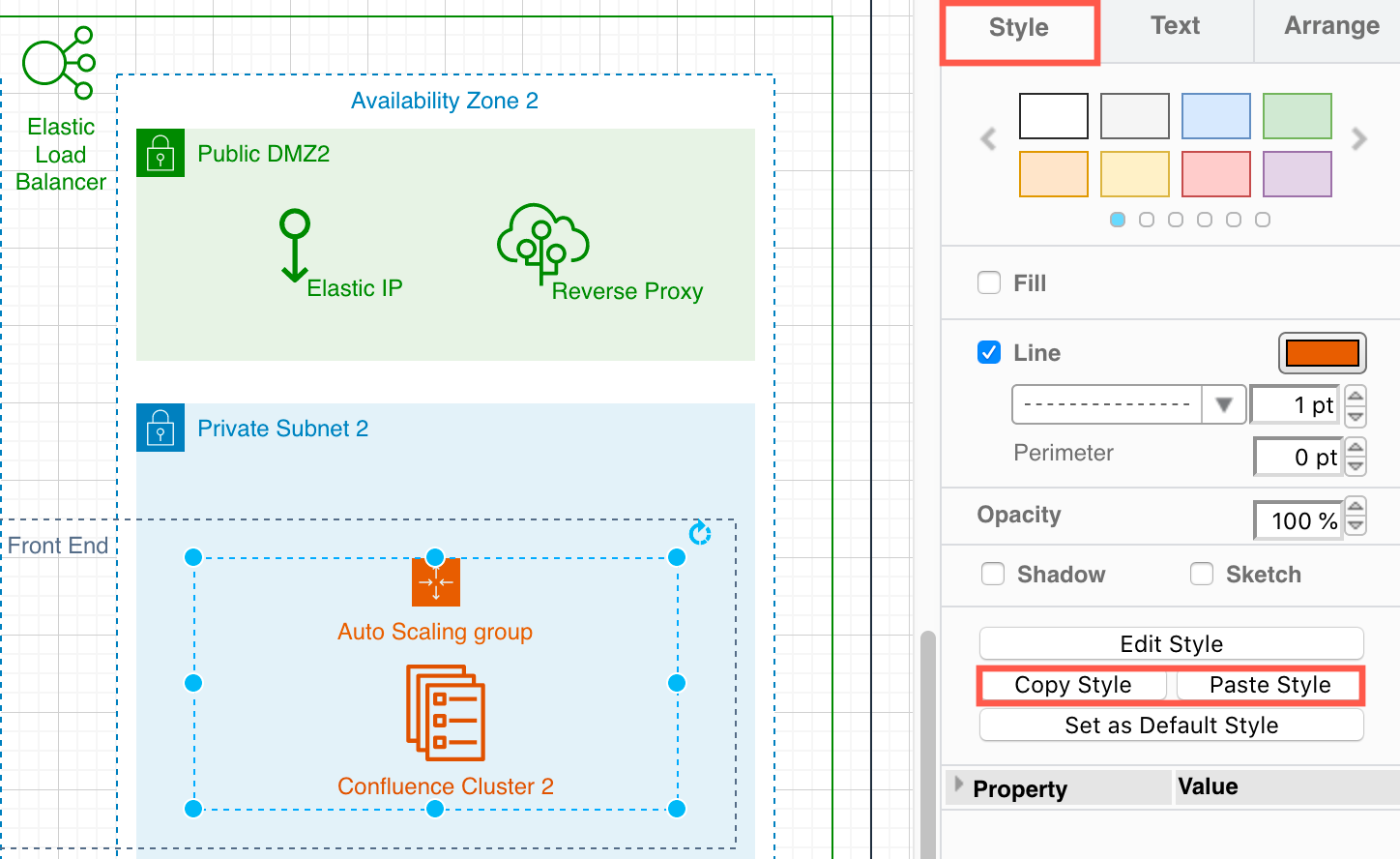
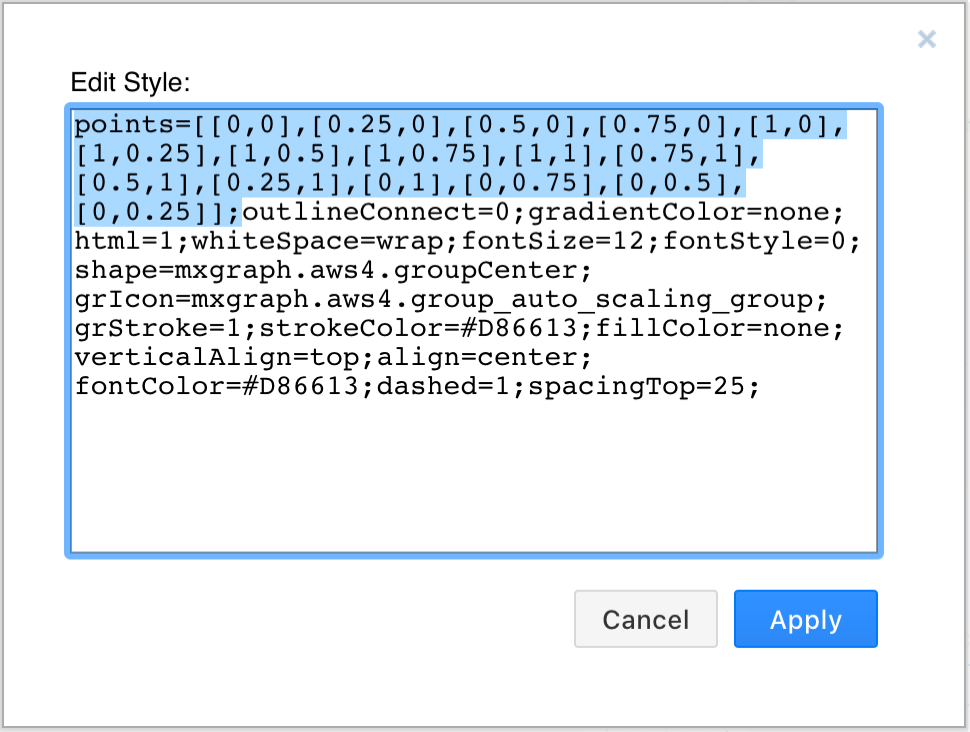
Styles

Group multiple shapes
If you want to keep multiple shapes together as a group, so they all move or resize as one, you can group them together.

While many AWS diagrams do not use connectors, you may want to indicate the flow of information or control in your diagram.
You can use the connector shapes available in the AWS / Arrows library, but it is often faster to draw connections and then later style them as you need, similar to how you can style shapes, described above.
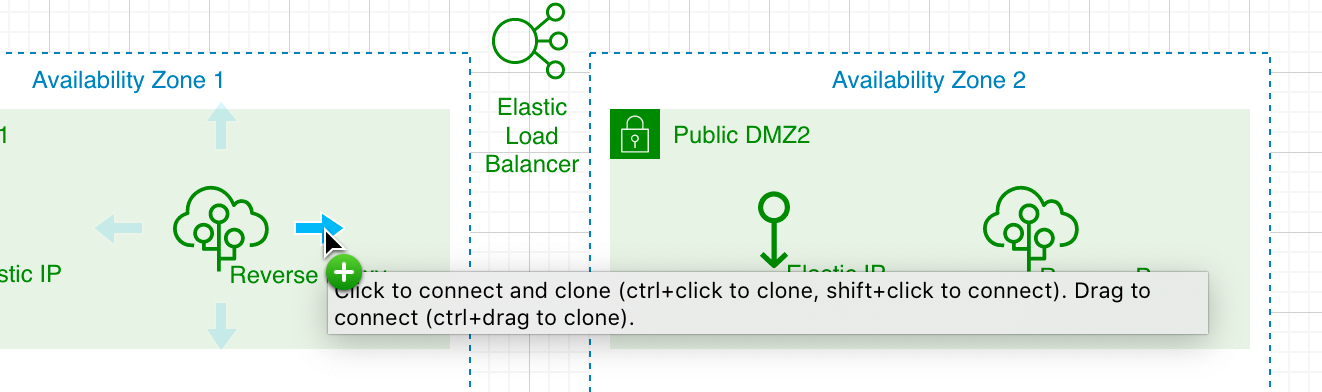
Floating connectors: Floating connectors move around the perimeter of the shape intelligently as you reposition it on the drawing canvas.

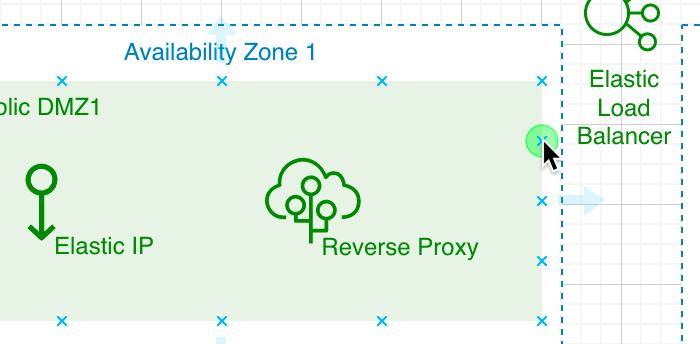
Fixed connectors: Instead of dragging the connector from one of the four arrows, you can use fixed connection points. This type of connector will remain connected to that particular point on that shape when you reposition it on the drawing canvas.

Note: Most of the AWS shapes that aren’t used for indicating groups do not have fixed connection points enabled. You can add your own fixed connection points.

Using waypoints on connectors: You can reroute connectors easily. Select the connector, and you’ll see a grab handle in each straight section. Grab and drag this to a new position. Additional waypoints will be added automatically.
Now that you have completed your AWS architecture diagram, you can share it with colleagues, export it in a variety of formats or embed it in your documentation on several platforms.

You can also share a copy your diagram with colleagues without having to share the file itself. Select File > Publish > Link and draw.io will encode your diagram in a long generated link.
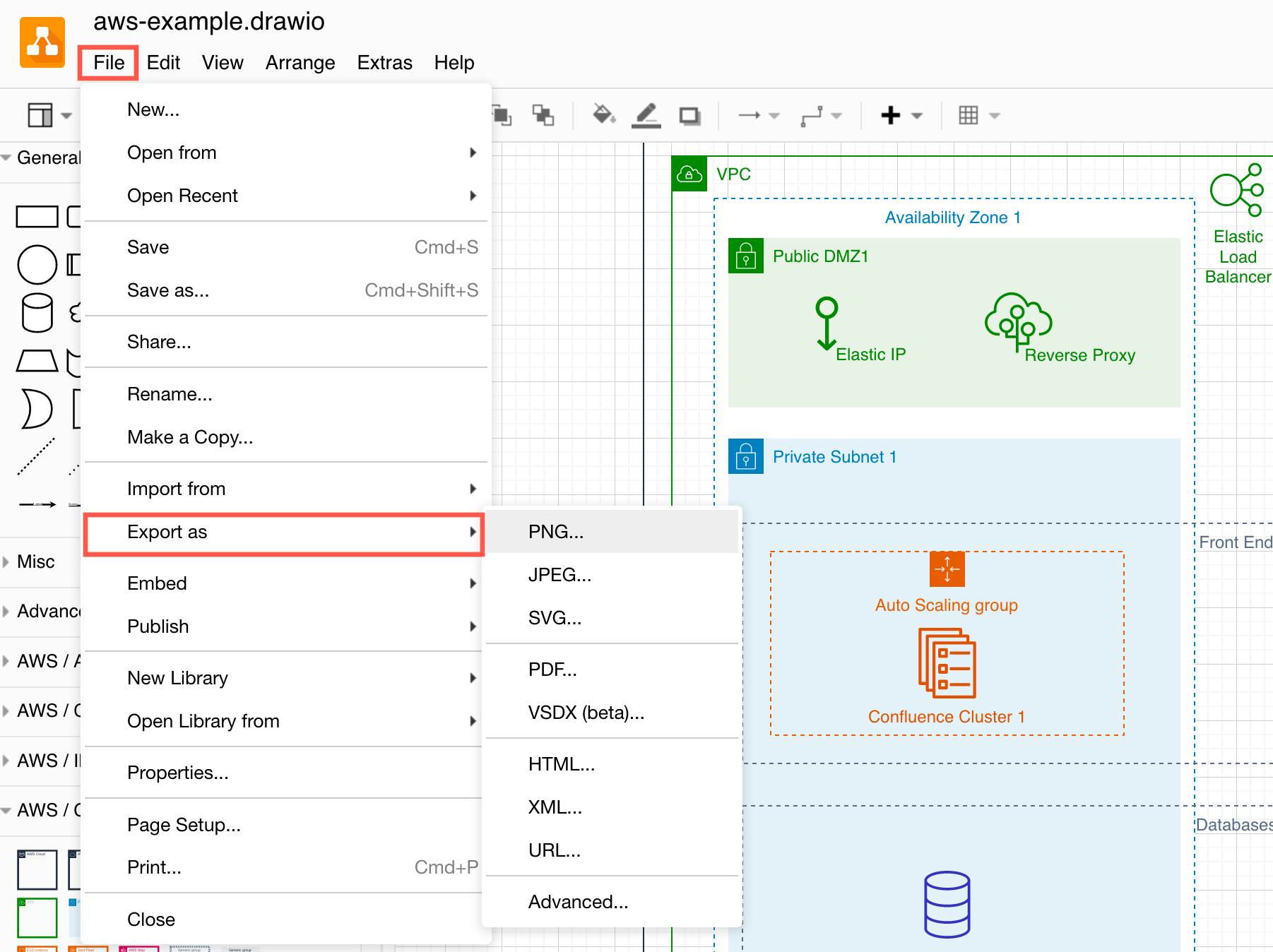
Once you have completed your AWS diagram, you can export it to a number of different formats to include in your company’s documentation.
Select File > Export as from the menu. The most common formats for re-using in documentation are image and PDF formats.

Tip: If you want people you share a PNG, SVG, PDF, or HTML version of the diagram with to be able to edit it, make sure you select the Include a copy of my diagram in the Image export options dialog.
Save the time you’d normally spend exporting your diagram to an image format, then importing that to your document and instead embed your AWS diagram stored in the cloud in your document. When you edit the diagram file on your cloud platform, all you need to do is update the diagram in your document.